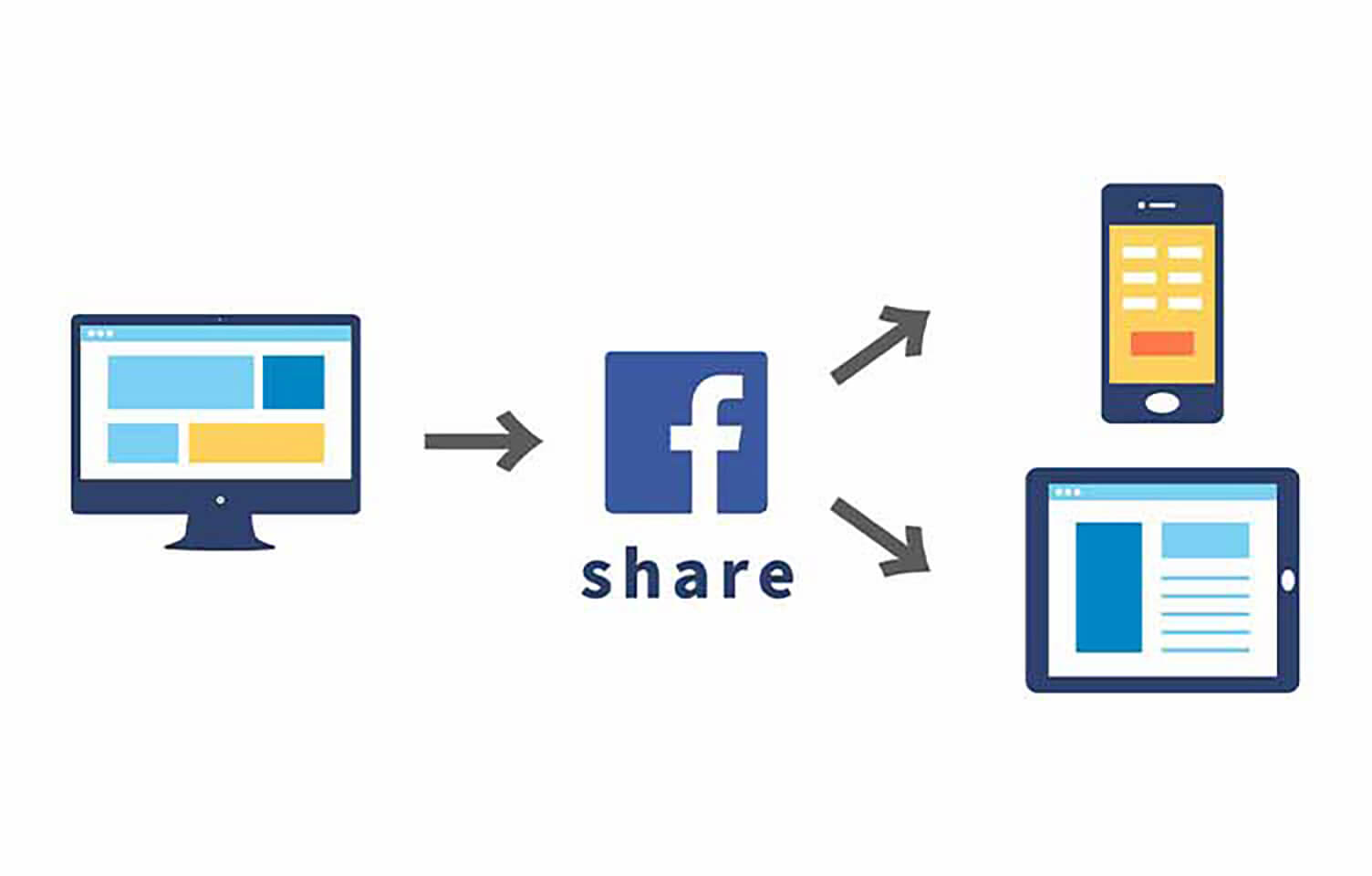
レスポンシブデザインの概要. レスポンシブデザインについて、まず、見え方という点でお話ししていきましょう。 webサイトがあり、その中のあるページをパソコンで見ているとします。. 2017年11月12日 レスポンシブwebデザインは検索エンジンであるgoogleが推奨していますが、 その理由や、レスポンシブwebデザインの概要、メリット、作成方法等について ご説明します。. Welcome to findresultsweb. find web online today! find web デザイン レスポンシブ web online now at findresultsweb!.

Responsive Web Design Jp Web
レスポンシブwebデザイン対応の【無料】htmlテンプレートを紹介する記事です。スマートフォンやタブレットなどの多デバイスに対応できる、フリーテンプレートを集めてみました。海外サイトも多いですが、日本語表示が可能か確認済みです。. レスポンシブデザインとは? レスポンシブデザイン(レスポンシブwebデザイン)とは、「 スマホやタブレットなどpc以外のあらゆる端末でも見やすく、使いやすくサイトにするためのデザイン 」を指します。 google developersではこのように解説されていました。. スマートフォンやタブレットなどモバイル端末の普及により、レスポンシブwebデザインはすっかり一般的なものとなりました。レスポンシブ対応することでどのようなメリットが生まれるのか、企業のweb担当者やマーケターが最低限知っておくべきことをまとめます。.

レスポンシブデザインとは、pc用のhtmlファイルはそのままに、ビューポートによる訪問デバイスの横幅を取得、それによってcssをうまく振り分けることで各種見やすいデザインに組み替える手法を意味します。この記事ではレスポンシブデザインの作り方について詳しくご説明しています。. Search for web online web デザイン レスポンシブ on fastquicksearch. com! search for web online here. visit our web now!.
Find Online Web Banking Searching For Online Web Banking

レスポンシブwebデザインとは? web デザイン レスポンシブ レスポンシブwebデザインとは、1つのhtmlをcssで制御し、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことをいいます。.

レスポンシブwebデザイン【rwd / responsive web design】とは、webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。webサイトやwebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作. 2018年5月24日 レスポンシブwebデザインとは?どんなメリットとデメリットがあるのかを紹介 します。また制作者向けにレイアウトやコード、制作時の注意点もまとめました 。最後にhtmlやcssに自信がない方向けに日本語の無料 . レスポンシブウェブデザイン (responsive web design, rwd) は、閲覧者の画面サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧できることを目指したウェブデザインの手法。 加えて、1つのウェブサイトで多様なデバイスを同様にサポートすることもレスポンシブウェブデザインの. レスポンシブwebデザイン入門~モバイルファーストの考え方からのアプローチ; レスポンシブ・ウェブデザイン標準ガイド あらゆるデバイスに対応するウェブデザインの手法; レスポンシブwebデザイン「超」実践デザイン集中講義.
Ecec
Wikipedia
Muuuuu. orgは、web制作において参考になる縦に長いレイアウトでかつ、 クオリティの高いwebデザインのリンクを集めたサイトです。webデザインの 参考にどうぞご活用ください。a collection of long scrolling websites. レスポンシブwebデザインのトレンドまとめ. いかがでしたでしょう。この記事では、これから利用したいレスポンシブwebデザインの最新トレンドをまとめてご紹介しました。詳細は以下の通り。 無駄のないデスクトップでのweb体験の促進; 過剰なコンテンツ. レスポンシブデザインの目的は、ユーザーがどのデバイスからアクセスしても「見やすく・使いやすい」webサイトを提供することにあります。 しかし、googleが推奨しているからという理由だけで、レスポンシブデザインの採用を決めるのはおすすめできませ.
レスポンシブwebデザインとは?どんなメリットとデメリットがあるのかを紹介します。また制作者向けにレイアウトやコード、制作時の注意点もまとめました。最後にhtmlやcssに自信がない方向けに日本語の無料テンプレートを 配布しているサイトを紹介!. レスポンシブウェブデザイン (responsive web design, rwd) は、閲覧者の画面 web デザイン レスポンシブ サイズまたはウェブブラウザに応じてデスクトップウェブページが閲覧 できることを目指したウェブデザインの手法。加えて、1つのウェブサイトで多様 な .
Updated Here
近年のスマホユーザーの増加に伴い、ホームページ制作では必須のレスポンシブ デザイン。本記事ではレスポンシブデザインの参考デザインやメリット・ デメリット・注意点などを総まとめました。これからweb制作の依頼をお考えの 方は . 当サイトは、レスポンシブwebデザインの作り方を解説するサイトです。レスポンシブwebデザインを実現するための、基本的な実装についての解説から、レスポンシブwebデザインが抱える課題に対処するための応用編などを解説しています。.
Search for web online. the last information now! results here. find web online at ponduweb. com. レスポンシブwebデザインとは、ユーザの画面サイズやブラウザのウインドウサイズに応じて適用cssを分けることで、閲覧環境に合ったデザイン・レイアウトでウェブページを表示するデザイン方法のことです。レスポンシブwebデザインのメリットやデメリットなどの基本から、cssソースの. レスポンシブデザイン=美しい 1. responsive design jp. 日本国内の秀逸なレスポンシブwebデザインを集めたギャラリーサイトです。 2. web design gallery for web designers ※対応デバイスを【レスポンシブwebデザイン】で絞り込むと約120件が表示されます。 3. muuuuu. org. 「レスポンシブwebデザインとは何?」や「cssをどう使えばレスポンシブ対応になるの?」など、基礎知識を初心者向けに解説していきます。 今さら聞けないレスポンシブwebデザインについて、概要やメリット・デメリット、また作り方などをまとめています。.
2019年10月16日 「レスポンシブwebデザインとは何?」や「cssをどう使えばレスポンシブ対応 になるの?」など、基礎知識を初心者向けに解説していきます。 今さら聞けない レスポンシブwebデザインについて、概要やメリット・ . Webデザイン制作の参考になる「レスポンシブ」のwebサイト・lp一覧。「 ビジュアルやコンテンツが魅力的」「技術を駆使」「ui/uxに優れている」などの ステキなサイトを厳選!2021年の最新トレンドをチェック!. 今、自分用のレスポンシブwebデザインのテンプレートを作成しています。その中で、「レスポンシブデザイン用のcssの書き方はどうするのが一番良いのか?」とちょっと悩んだ部分がありました。今回はその内容を記事にしたいと思います。.
Multiple search.
2020年7月9日 ホームページやwebサイトを作成する際には様々な方法があります。そのうちの1 つがレスポンシブwebデザインです。これは多くのデバイスでサイトの閲覧が できるようにする方法ですが、パソコンやスマートフォン . Search for online web banking at top10answers. find online web banking here. レスポンシブデザインとは、デバイスの画面サイズに依存しないwebサイトを 構築する手法です。googleに推奨され、検索エンジン対策(seo)上の利点が あります。サイト .

No comments:
Post a Comment